This module lets you move or copy the styles associated with id or a class of any element to a new class.

Benefits
- Move all the styles from id to a class incl. those attached to pseudo-classes like
:hoverand pseudo-elements like::beforeand::after. - Copy classes for variations. Ex.:
btn-blue,btn-red. - Reset all the styles for the class/id.
Move styles from id to a class
Currently the process for moving all the styles associated with an id is to make a note or take screenshots of all the settings, add a class, manually re-apply them and remove or unset them from the id.
Class Act makes the above super quick and convenient with just a single click.
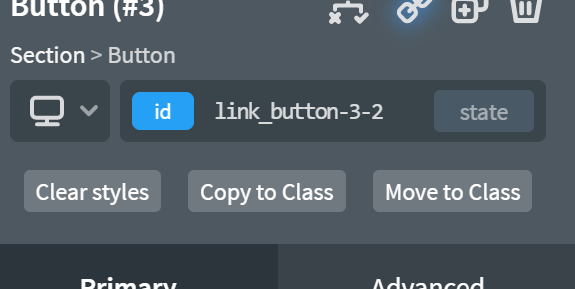
To move the styles from id to a class, simply click the “Copy to class” button, specify your desired class name and hit return or press OK.
Copy classes for variations
Let’s say you have set up a blue button with several style changes visually like changing the border-radius, button size etc.
To make a red variation of this, simply click the “Move to class” button, specify your new class name for the variation and hit return or press OK.
Note: The above video is for the plugin version before it was included as a module in Oxy Toolbox.